Рассмотрим онлайн-страхование ипотеки. Клиент указывает условия страхования и личные сведения, оплачивает заказ. Полис приходит на имейл.
Бизнесмен воспользовался аутсорсингом разработчиков, чтобы создать такое веб-приложение. В нанятой команде есть тестировщики, а на стороне заказчика систему испытают менеджеры. Мы не предлагаем бизнесмену работать за тестировщика — только проверить, как освоен бюджет.
Содержание
Ревизия интерфейса на компьютере
Первым делом осмотрите внешний вид на наличие явных огрехов: что искривлено, обрезано, не того размера или цвета. Оцените первое впечатление.
Понажимайте на пункты меню. Быстро ли загружаются страницы? Может, вместо контента показываются ошибки фронтенда (403, 404 и прочие)? Или разделы перепутаны, какой-нибудь URL ведёт не туда? Экран листается плавно или застревает? Беглым взглядом окиньте наполнение контентом: черновики должны быть заменены на чистовики.
Испытайте вспомогательную функциональность: поисковую строку, фильтры, кликабельность рекламных баннеров, листание вперёд-назад, чат с консультантом. Проверьте ссылки на каналы в социальных сетях.
Сверять ли работу в разных браузерах, и если да, то в каких? На конец марта 2020 года 63,7% людей используют Google Chrome, 18,4% — Safari, оставшуюся долю делят непопулярные браузеры.
Приёмка функциональности
Время испытать оформление страховки: оценить удобство и найти возможные недоработки. Делайте это аккуратно:
- в тестовом аккаунте, подключённом к тестовой базе;
- с учётом ограничений партнёров и посредников, чтобы заказ не приняли за мошеннический и не заблокировали аккаунт;
- запросите у платёжного партнёра тестовую банковскую карту;
- записывайте номера тестовых заказов — так программисты быстрее найдут проблему.
Партнёры, бухгалтеры, менеджеры, колл-центр тоже хотят знать номера тестовых заказов, чтобы не включать их в аналитику, не звонить для согласования. Проверка в роли «тайного покупателя» — отдельный процесс.
Представим, что во время оформления заявки пропало соединение (отключите Wi-Fi и мобильный интернет). Поменяйте параметры страховки. Как ведёт себя веб-приложение: ломается или продолжает пересчитывать итоговую стоимость?
Обследование мобильной версии
Любопытную статистику публикуют Google (для Android) и Apple (для iOS). По состоянию на апрель 2020 года из отчёта Google следует, что новый Android 9.0 Pie установлен на 10,4% устройств, однако у большинства (16,9%) остаётся 6.0 Marshmallow 2015 года выпуска. Есть повод включить старый смартфон. У «яблочников» ситуация обратная: 70% устройств работают на свежей iOS 13.
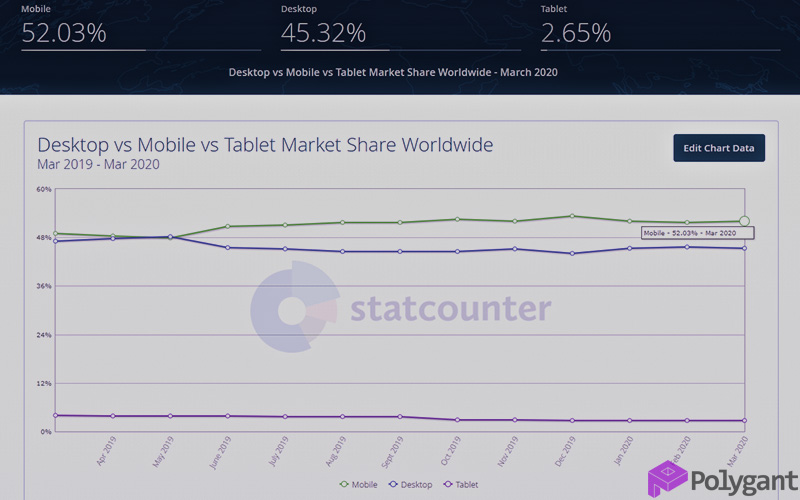
Согласно статистике марта 2020 года, 52% пользователей открывают веб-приложения со смартфонов. Чтобы не растерять половину клиентов, проверьте адаптивность: как UI подстроился под размер дисплея в обоих положениях — альбомном и портретном. Обратите внимание, появилось ли предложение добавить веб-приложение на главный экран.
Десктопный браузер Google Chrome умеет имитировать работу смартфонов. Для этого выполните в нём следующие действия:
- В верхнем правом углу браузера нажмите на три точки, чтобы открыть меню.
- Выберите пункт «Дополнительные инструменты», потом «Инструменты разработчика» (или сразу Ctrl+Shift+I).
- В появившемся сайдбаре нажмите на пиктограмму устройств с подсказкой Toggle device toolbar (или сразу Ctrl+Shift+M).
- Над окном эмуляции увидите меню выбора мобильного устройства, размера дисплея, масштаба отображения, даже скорости интернет-соединения и поворота экрана.
Ещё виртуальные смартфоны для тестирования предоставляет Samsung: https://developer.samsung.com/remotetestlab/
Что делать с обнаруженными проблемами
Добавить задачу в багтрекер — Jira, Redmine, Trello (тот, что уже используется в проекте). Или записать в Excel-таблицу с такими полями:
- дата проверки;
- описание ошибки;
- как правильно;
- статус.
Дата проверки и статус помогают контролировать, как продвигается работа над ошибками. Примерные статусы ошибок: «Новая», «В работе», «Исправлена», «Не исправлена».
Описывать ошибки можно примерно так: «На смартфоне меняю валюту выплат, а итоговая стоимость не пересчитывается». Полезно добавить скриншот с отмеченным проблемным местом. Пользуйтесь программами, которые создают ссылку на скриншот: Gyazo, LightShot, ShareX или подобными.
Поле «Как правильно» уточняет желаемое поведение веб-приложения, чтобы разработчики поняли, что там должно быть по-вашему. Например: «Итоговую стоимость конвертировать в рубли с учётом выбранной валюты». При наличии письменного технического задания полезно сослаться на номер требования из ТЗ. Если поведение обсуждалось в переписке, то упомяните обсуждение.
Напоминаем: чем точнее сформулирована проблема, тем качественнее она будет устранена.


 Телеграм
Телеграм