Consider online mortgage insurance. A client specifies conditions of insurance and personal information and pays for the order. The policy comes by email.
A businessman outsourced development to create this web application. The hired team includes testers, and on the customer side, managers will test the system. We do not propose the businessman to act as a tester — just to check budget implementation.
Table of Contents
Revision of the interface on a computer
First of all, inspect the appearance for obvious flaws: check if something is curved, cropped, or has the wrong size or colour. Assess the first impression.
Click on the menu items. Are pages loading fast? Are front-end errors (403, 404, and others) displayed instead of content? Are the sections confused? Does any URL lead to the wrong place? Does the screen scroll smoothly or get stuck? Take a quick look at the content filling: drafts should be replaced by final versions.
Test the auxiliary functionality: the search bar, filters, clickable advertising banners, paging back and forth, and the chat with a consultant. Check links to channels on social networks.
Should you compare the work of the application in different browsers? And if so, what browsers should you try? As of March 2020, 63.7% of people use Google Chrome, 18.4% of users prefer Safari, and the remaining people use unpopular browsers.
Functionality acceptance
It’s time to try out insurance registering: assess convenience and find possible flaws. Do it carefully:
- In a test account connected to a test base
- Take into account the restrictions of partners and intermediaries, so that they do not consider the order fraudulent and do not block the account
- Request a test bank card from a payment partner
- Write down the numbers of test orders so that programmers could quickly find the problem.
Partners, accountants, managers, and the call centre also need numbers of test orders not to include them in analytics and not to call for approval. Mystery shopping is a separate process.
Imagine that the connection was lost during the application process (turn off Wi-Fi and mobile Internet). Change insurance options. How does the web application behave: does it break down or continue to recount the final cost?
Mobile version survey
There are curious statistics published by Google (for Android) and Apple (for iOS). As of April 2020, a Google report indicates that the new Android 9.0 Pie is installed on 10.4% of devices, but most users (16.9%) still have 6.0 Marshmallow 2015 release. There is a reason to turn on the old smartphone. For Apple, the situation is opposite: 70% of devices work on brand new iOS 13.
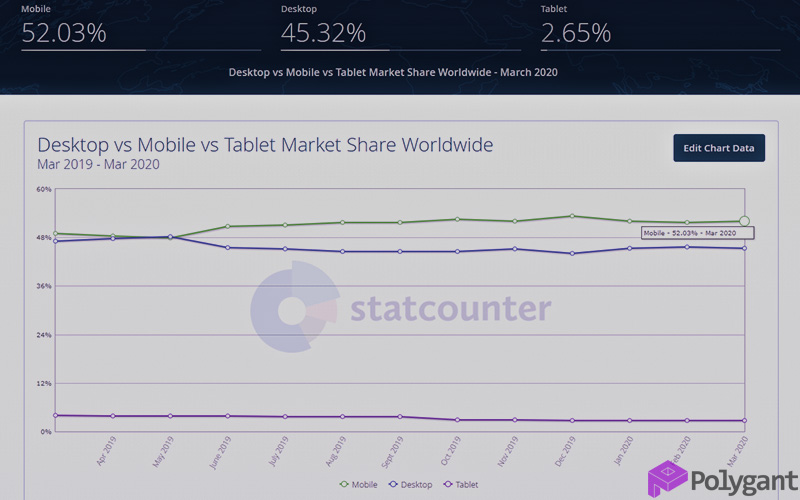
According to statistics from March 2020, 52% of users open web applications on smartphones. In order not to lose half of the customers, check the adaptability: how the UI adjusted to the size of the display in both landscape and portrait positions. Note whether there was a suggestion to add the web application to the main screen.
Google Chrome for desktops can simulate the work of smartphones. To use this feature, follow these steps:
- In the upper right corner of the browser, click on three dots to open the menu.
- Click ‘More Tools,’ then ‘Developer Tools’ (or press Ctrl+Shift+I).
- In the sidebar that appears, click on the devices icon with the ‘Toggle device toolbar’ tooltip (or press Ctrl+Shift+M).
- Above the emulation window, you will see a menu for choosing a mobile device, display size, display scale, Internet connection speed, and screen rotation.
Samsung also provides virtual smartphones for testing: https://developer.samsung.com/remotetestlab/
What to do with the detected issues
Add a task to an issue tracking system: Jira, Redmine, or Trello (the one that is already used in the project). Or write to an Excel spreadsheet with the following fields:
- Date of verification
- Error description
- Desired behaviour
- Status.
The date of verification and status help control the progress of correcting errors. Here are sample error statuses: ‘New,’ ‘In progress,’ ‘Fixed,’ ‘Not fixed.’
You can describe errors like this: “On the smartphone, I change the payout currency, but the total cost is not recalculated.” It is useful to add a screenshot with a highlighted problem spot. Use programs that create a link to a screenshot: Gyazo, LightShot, ShareX, or similar services.
Specify the desired behaviour of the web application in the corresponding field so that developers understand the result you expect. For example: “The total cost should be converted into euros taking into account the selected currency.” If you have written requirements specifications, it is useful to refer to the requirement number from the specification. If the behaviour was previously discussed in correspondence, mention the discussion.
We remind you: the more accurately the issue is formulated, the better it will be eliminated.


 Telegram
Telegram