Application developers often find themselves under the pressure of deadlines. For example, they have to create a prototype and present it to the customer in 1-2 weeks. To meet the deadlines, a structured plan is needed to ensure the operations run smoothly.
At Polygant, we work in weekly sprints and try to take a bigger step towards the development in 5 working days. If we don’t count the weekends, this prototype model is a 5-day design sprint.
Table of Contents
Definition of design sprint
In general, sprint is a certain period of time during which the team of developers or designers (sometimes all together) completes some amount of work. It is used in the Agile methodology. Usually, sprint times are between 5 and 15 days.
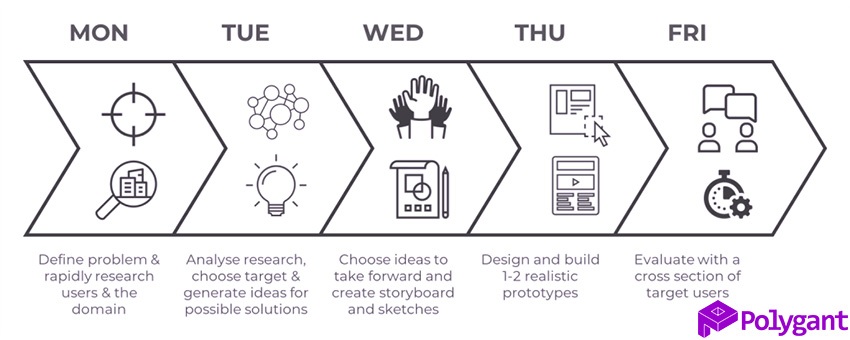
The 5-day design sprint is an accelerated design and testing process based on the Agile sprint. The concept was created by Jake Knapp in 2010 while he was working at Google. In 2012, he moved to their venture fund, GV (formerly Google Ventures), for which he finalised the concept. Since then, they have been using the design sprint to solve startup problems in 5 business days this way:
- Monday: draw up a diagram of the problem and choose an important point on it that requires concentration.
- Tuesday: look for and list competing solutions.
- Wednesday: make tough decisions and turn the ideas into testable hypotheses.
- Thursday: create an exact prototype.
- Friday: test it on people.
IT companies have taken Knapp’s work and are using it to test assumptions, try ideas, and get insights before building digital products such as mobile and web apps. The goal of an IT design sprint is to create 3-4 clickable prototypes, test them for usability, and then select and refine 1-2 final prototypes.
Let’s go through the 5 stages day by day, starting with preparation, when the team is armed with piles of papers and covers a board with sticky notes.
Day 1: developing ideas and strategy
The day starts with a 30-minute discussion of the application we are about to develop and its potential problems. The UX designer or UX writer usually leads the conversation, since they are more familiar with user issues. Issues are written on the whiteboard so that they can be seen throughout the design sprint.
Then the product manager, team lead, and development team set technical limits. This discussion creates boundaries that we work within until the end of the design sprint.
Next, we discuss the long-term goal that defines the ideal solution. It’s easier to define what we want to achieve, and then work backwards to figure out how to achieve it. We use one board to outline the steps we will take to achieve the goal.
Then the product manager engages the team for half an hour to come up with a typical user image of the application or its function.
Next, we allocate 3 hours for individual ideas related to the needs of a typical user. Each team member leaves to think, and then comes back and tells what features the user will need. While they share, we make notes on the board. When everyone leaves, we have clear goals, an understanding of limitations, and a lot of ideas.
Day 2: diverging and converging
This day, we generate solutions from sketches, do a lot of brainstorming, then identify the best ones that will become final. Before lunch we diverge, and after lunch we converge.
In divergence, team members try to think outside the current solution and look for new creative ideas. A couple of exercises help with this:
- Crazy Eights is a brainstorming exercise. Colleagues have to sketch 8 different ideas in 8 minutes. The goal is to go beyond the first obvious idea and expand the range of solutions. It is enough to make rough sketches without going into details in order to quickly convey ideas. This exercise helps you come up with a few interface ideas.
- Flow maps are an exercise in representing the flow of a product. Colleagues should start with the first user interaction with the application and branch out into all the possible flows that the user can drive into. The exercise helps build different story lines around the application.
In convergence, team members begin to refine ideas, as if they are moving from the top, filled part of the funnel down. Another couple of exercises help with this:
- 8 to 4 to 2 is an exercise in refining ideas from the Crazy Eights. At first, colleagues spend 15 minutes refining 4 out of 8 ideas, then another 15 minutes finalising 2 of these 4 ideas in more detail.
- Magic graph is an exercise in presenting a graph of the balance of needs and efforts. Colleagues draw on the x-axis an estimate of the need on a scale of 1 to 10, and on the y-axis an estimate of the effort on a scale of 1 to 10. Then they build a graph of all the ideas that appeared at the divergence stage. The most successful will be those with high need and low effort.
By the end of the day, each participant shared their two best ideas with the team. Then they discuss each idea, answering questions and accepting additional ideas. Finally, by voting, everyone determines the two final ideas with which the team will move forward.
Day 3: building wireframes and prototyping
A lot of creative work is done on this day. We divide the team into two groups so that each of them can build wireframes for the two ideas selected the previous day.
To save time, it is better to use a pen and paper, since the purpose of this stage is to check the flow. Most users pay attention to the simplest elements and not to the beauty of the design.
When you have time, you can transfer wireframes into Balsamiq, Miro, Mockplus, or turn them into prototypes using CanvasFlip, Figma, InVision. Once the prototypes are ready, the groups share them with each other. Testing these prototypes by different team members helps validate the prototype flow.
By the end of the day, we discuss prototypes and user experience insights that we have collected as a result of testing on our team. UI and UX designers give their opinions on every detail. Thus, two prototypes remain, prepared for refinement and usability testing.
Day 4: refining prototypes
This day, we finalise the design and prepare prototypes for usability testing. Again, we divide the team into two groups, only with different goals:
- The first is working on UI design. If the previous day only prototypes were made on paper, then this team turns paper versions into full-fledged mockups. The first team should make sure that all interactions that we plan to test are functioning.
- The second is working on UX, scripting, and recruiting testers. They can be recruited through outsourcing, and not only professionals, but also ordinary users of similar applications.
By the end of the day, both groups provide their results in the form of two final prototypes, as well as a list of questions and guidance. The product manager and team lead only need to review the prototype and make a list of the latest assumptions or things to look out for during testing.
Day 5: confirmation during testing
We dedicate the last day to discussions, reflections, and answers. They will appear after testing the prototype on real users. If the previous day was completed with two prototypes, then we divide the users into two groups and test each prototype on one group. This A/B testing produces accurate results.
During usability testing, it is useful to record sessions, take notes, collect more data and metrics for analytics. For example, the drop-off screens and heat maps are useful when developing an application or optimising its functions.
By the end of the day, the team has a proven prototype that can be passed on to further development. And at the end of the entire design sprint, the team and the customer will have a clear vision of their capabilities and user reactions.
This is how in just 5 days, working 8 hours a day, you can achieve a result that usually takes a month. However, remember that each development and design team has its own goals and resources. Therefore, you can deviate from the design sprint or adapt it to your needs to improve efficiency.


 Telegram
Telegram