Запустите браузер, зайдите на «Википедию». Нажмите на заголовок статьи — откроется новая страница. Налицо многостраничное приложение. Этот тип веб-приложений появился первым, поэтому считается традиционным.
Теперь зайдите в Яндекс Почту или Gmail. Откройте любое письмо. Страница не перезагрузится, обновится только та область, где отображается содержимое письма. Так выглядит одностраничное приложение.
Первые эксперименты с одностраничниками приходятся на начало 2000-х гг. С тех пор концепция могла бы уже устареть, а вместо этого набирает популярность. Почему так происходит и чем одностраничники полезны финтеху — сейчас разберёмся.
Содержание
Что такое одностраничное веб-приложение
Допустим, ваше веб-приложение — брокерский терминал. У вас он одностраничный, а у конкурента — многостраничный.
Клиент конкурента хочет актуализировать графики котировок ценных бумаг. Нажимает на «Обновить» — страница перезапускается. Инвестор смотрит на пустой белый экран и ждёт. Если коннект слабый, то ждёт долго. Если сервер не ответил, то дождётся только экрана с ошибкой.
В это время ваш клиент получает обновление котировок молниеносно. Страница остаётся той же, меняются только графики. Если сервер упал или интернет-связь отключилась, то клиент видит последние загруженные цены, а не пустой экран.
Как устроено одностраничное приложение
Полное название концепции — Single-Page web Application. Пользователю SPA даёт непрерывность работы: нажал на кнопку — получил результат.
С точки зрения архитектуры важно то, что в MPA большая часть логики выполняется на сервере, а в SPA — на устройстве клиента. MPA расшифровывается как Multiple-page application, то есть многостраничное приложение.
Примеры SPA-приложений
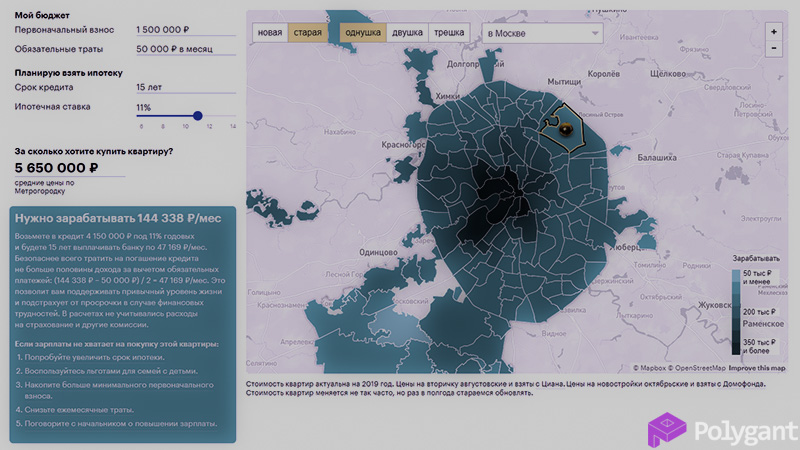
Один из калькуляторов «Тинькофф Банка» рассчитывает, сколько нужно зарабатывать, чтобы накопить на квартиру: https://journal.tinkoff.ru/need-more-salary/ Меняйте вводные данные и наблюдайте, как на лету обновляются карта, средняя цена и требуемый доход. Отключите интернет и поменяйте параметры: всё работает.
Интерактивная визуальная история токенсейлов: https://elementus.io/token-sales-history Как только появится первая дюжина цветных кружков, можете отключиться от Интернета и продолжить наблюдать за ростом проводимых токенсейлов. В верхнем левом углу будет увеличиваться общая сумма собранных долларов, внизу будет двигаться хронологическая шкала. Можно схватить любой кружок и растолкать им остальные, а также передвинуть шкалу на любую дату, чтобы представление началось с этого дня в истории.
Чем SPA выгоден бизнесу
Одностраничник впечатляет клиента: обогащает интерфейс приятными и полезными фичами с мгновенным откликом. Среди прочих преимуществ:
- Поддержка работы оффлайн, без необходимости подключения к интернету и серверу.
- Сокращение time-to-market. Использование готовых библиотек позволяет писать меньше кода с нуля. Разработка ускоряется, продукт быстрее выходит на рынок.
- Пригодность одного и того же бэкенда для сайта и мобильного приложения.
- Возможность сочетать подходы SPA и MPA. Например, перезагружать страницы при открытии нового раздела, но внутри раздела работать без перезагрузки.
SPA всегда лучше, чем MPA?
Одностраничники иногда называют «modern web app», намекая на то, что они более современные, чем традиционные многостраничники. Однако MPA тоже бывают уместны — там, где мало интерактивности.
Например, ваш проект — финтех-энциклопедия: словарь терминов и обучающие статьи. Пользователь читает текст, на кнопки нажимает редко, то есть технически на странице ничего не происходит.
Если реализовать эту энциклопедию как MPA, то у каждой статьи будет собственный URL. Это позволит:
- добавлять статьи в закладки;
- открывать страницы в соседних вкладках, например, чтобы сравнить два термина;
- попасть в выдачу по многим запросам в поисковых системах;
- анализировать поведение пользователей через метрики каждой страницы;
- возвращаться «Назад» и переходить «Вперед» через соответствующие кнопки в браузере;
- пользоваться энциклопедией даже на устаревших устройствах или с отключённым выполнением скриптов.
Эти перечисленные плюсы MPA — одновременно минусы SPA. Обходные пути существуют, но требуют доработок, затрудняют поддержку проекта, замедляют отклик веб-приложения, портят индексацию. Поисковики не любят некоторые из этих уловок и могут понизить позиции. В случае с финтех-энциклопедией игра не стоит свеч, так что разумнее выбрать MPA.
Каких разработчиков искать для создания SPA
От веб-разработчиков потребуется знание HTML5, CSS, AJAX, WebSockets, JavaScript-фреймворков React / Angular / Vue. Это мейнстрим.
Реализовать подгрузку контента без перезагрузки страницы — дело нехитрое. Сложнее наладить стабильность, производительность, безопасность: построить архитектуру, отладить кэширование, оптимизировать JS-скрипты, настроить развёртывание. Для этого нужны опыт и мастерство.


 Телеграм
Телеграм