В 2010 году финансовые сервисы мы использовали только на ПК. В 2020-м за компьютер садимся редко, бухгалтерию без опаски ведём со смартфона. В промежутке привыкали к фишкам мобильных приложений: всплывающим уведомлениям, оплате через NFC, сканированию QR-кодов, вызову такси по GPS. Осознавали, что смартфон — не только «игрушка» и «читалка», но рабочий инструмент.
Сайты, которые посещали с компьютера, стали открывать с телефона. Вот только не получали мобильных преимуществ — максимум резиновый или адаптивный дизайн. К 2015 году стало очевидно: пора наделить сайт чертами приложения.
Содержание
Зачем придумали прогрессивные веб-приложения
Открывая сайт на смартфоне, пользователь ожидает получать мобильный UX:
- запуск по иконке на главном экране;
- пуш-уведомления;
- удобный скроллинг без запаздывания, скоростную загрузку;
- эстетичные заставку, анимацию, характерные элементы интерфейса;
- поддержку автономной работы;
- доступ к «железу» смартфона (GPS, камера, NFC).
Ещё хотелось бы экономию памяти: бесконечное количество приложений на смартфон не установишь, а сайтов можно открывать сколько угодно.
Удовлетворить эти потребности помогло скрещивание сайта с мобильным приложением. Дизайнер и инженер Гугла назвали концепцию гибридной веб-разработки Progressive Web Apps (PWA), а Google популяризовал новый тип приложений, поддерживая его в Chrome и Android.
Пример PWA-приложения
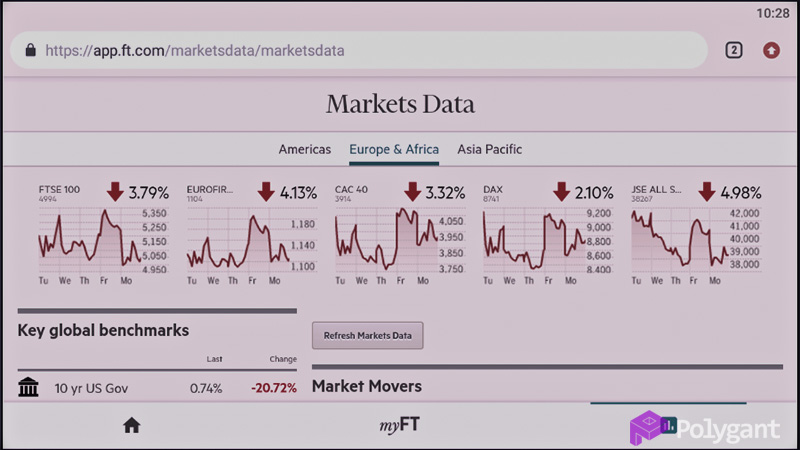
Открываем газету Financial Times, запрашиваем рыночные данные: https://app.ft.com/marketsdata/marketsdata Смартфон предлагает «добавить FT на главный экран» — соглашайтесь. Иконка FT появится на рабочем столе и будет всегда под рукой.
Перезагрузите страницу: перед показом данных мелькнёт сплэшскрин-заставка, добавляя солидности. Обратите внимание: здесь обилие цифр, расчётов и графиков, но отклик мгновенный, страница листается плавно, ничего не тормозит.
Для продолжения эксперимента отключите Интернет. Меняйте табы, нажимайте на кнопки: сайт не ломается, а продолжает работать оффлайн, показывает последние загруженные котировки. Не включая Интернет, закройте сайт и откройте снова, тапнув на иконку: FT помнит цены.
Для наглядности сравните поведение страницы на компьютере и смартфоне. Push-уведомления настраиваются в Личном кабинете.
Какие преимущества даёт PWA
Допустим, разрабатываем альтернативу «Файнэншл Таймс» для отечественного рынка.
Оцените лёгкость дистрибуции. PWA не нуждается в Google Play или App Store с их строгими правилами, обязательными взносами, рисками блокировки, юридическими проволочками и отрицательными отзывами, проплаченными конкурентами. Исключаются сопутствующие расходы: магазины приложений требуют разномастных графических материалов, текстовых описаний. Теперь можно сэкономить на услугах дизайнера и копирайтера. Если понадобится, то веб-приложение без труда упаковывается в нативное, пригодное для публикации в магазинах.
Удержите аудиторию с помощью PWA. Иконка на рабочем столе мелькает перед глазами и напоминает: пора проверить котировки. Пуш-уведомления тоже мотивируют возвращаться: пользователи настраивают уровни, при достижении которых придёт уведомление, даже когда приложение неактивно.
Страница быстро загружается благодаря кэшированию: браузер хранит заготовки с прошлого раза и лишь подгружает обновления. Среднестатистический посетитель покидает сайт, если тот не открылся за три секунды. PWA такого не допустит.
Кто разрабатывает прогрессивные приложения
Базовые знания, которые потребуются от веб-разработчика: HTML5, CSS3, JavaScript, Web API. Остальные умения касаются специфики PWA, то есть соответствующих настроек, инструментов и полезных API (для онлайн-платежей, например), чтобы использовать лучшие практики Google при разработке вашего проекта.


 Телеграм
Телеграм