Разработчики и дизайнеры обычно обсуждают тренды веб-разработки, но мало кто обращает внимание на антитренды. А зря, ведь иногда полезно смотреть на то, как не надо делать сайты и веб-приложения.
Антитрендовые особенности могут отпугивать посетителей, создавать впечатление дешевизны или безвкусицы, ухудшать пользовательский опыт на вашем сайте. Желательно избегать их или использовать по минимуму и с осторожностью.
Антитренд 1: перегруженность интерфейса
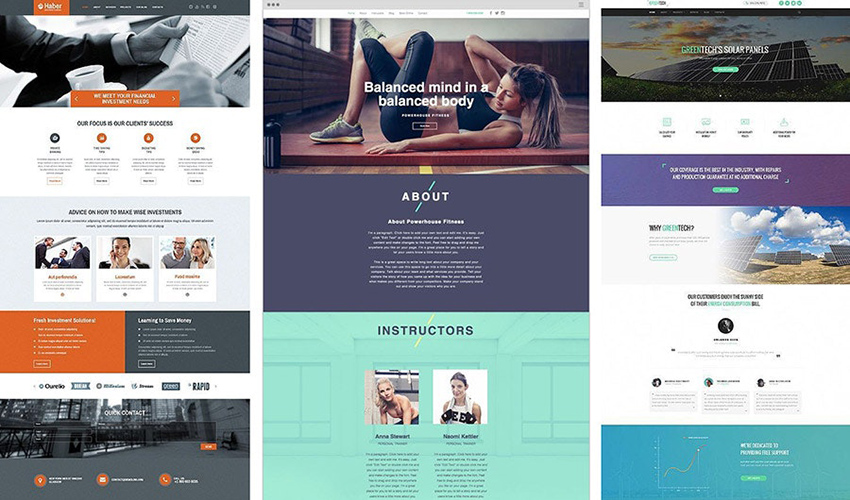
Не стоит сильно перегружать интерфейс множеством сложных изображений, 3D-моделей, анимации и видео, а также огромными шрифтами и декоративными элементами, без которых можно обойтись. Из-за них сайт будет выглядеть громоздким. А ещё он будет медленно работать, потому что обилие графики потребует долгой загрузки.
Как правило, перегруженность создают неопытные дизайнеры и верстальщики, когда пытаются показать все свои умения сразу. Вместо этого лучше обойтись только самым необходимым, а также соблюдать отступы между элементами.
Если вы заказчик и сами просите разместить побольше сопутствующих иллюстраций на страницах коммерческого сайта, то учтите, что это может ухудшить конверсию. В таких случаях надо создавать отдельные одностраничные лендинги.
Антитренд 2: многоцветная палитра
Не стоит использовать слишком много цветов в дизайне. Достаточно 3 цветов и несколько их оттенков. Сегодня предпочтительны естественные цвета и спокойные оттенки, а не сильно яркие.
Цвета в дизайне надо распределять равномерно: пару основных для фона и текста, плюс один акцентный для выделения важных элементов и оформления некоторых деталей. Последний может контрастировать с фоном.
Возможны исключения для сайтов:
- детской, игровой, мультяшной тематики;
- в стиле гранж, поп-арт, ретро.
Антитренд 3: разделение блоков разными фоновыми цветами
Не стоит выделять смысловые блоки с помощью цветового оформления их фона. Мода на такую практику давно прошла. Страница легче читается, когда выглядит единым целым.
Вместо разных фоновых цветов разделяйте блоки с помощью заголовков, подходящих иллюстраций (но не абстрактных), декоративных элементов.
Если всё же хотите выделить какой-то блок, например, рекламный, то используйте рамку акцентного цвета. Либо в этом месте сделайте фоновый цвет немного светлее или темнее.
Антитренд 4: градиентные кнопки
Не стоит использовать разные цвета в градиенте для кнопки, чтобы привлечь внимание пользователя. Разноцветная кнопка кажется вычурной и придаёт дизайну несерьёзный вид.
Кнопка выглядит опрятнее, когда залита однотонным цветом. А если всё же хотите вписать в дизайн градиентную кнопку, то сделайте плавное перетекание цвета в его более светлый оттенок.
Иногда градиент применяют для ховер-эффекта, когда при наведении курсора на однотонную кнопку она становится градиентной. В таком случае лучше тоже обойтись оттенками одного цвета в градиенте. Либо сделайте так, чтобы при наведении однотонная кнопка изменяла цвет на более яркий оттенок.
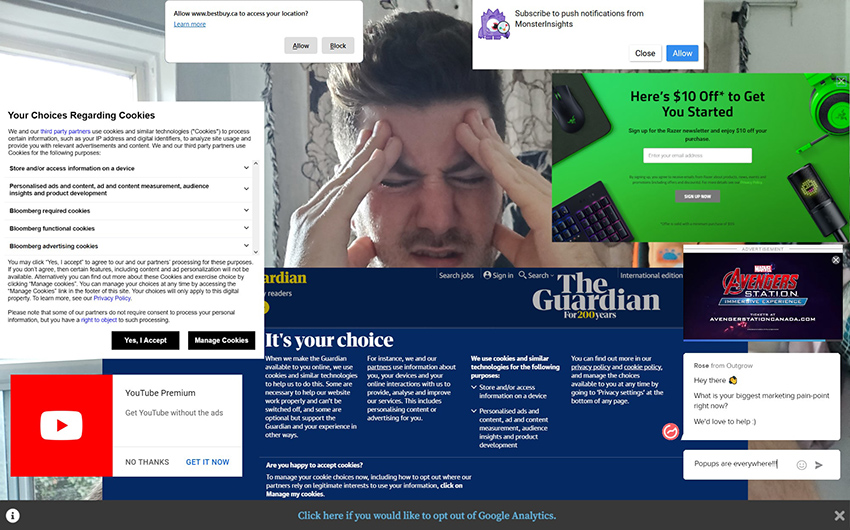
Антитренд 5: всплывающие окна и оповещения
Не стоит внедрять всплывающие окна и оповещения вроде «оставьте заявку, и мы свяжемся с вами» на каждую страницу. Они только раздражают посетителей, особенно если те пришли почитать информационную страницу или блог-пост. Кроме того, они нагружают сайт, заставляя страницы открываться дольше, поскольку обычно представляют собой сторонние плагины.
Конвертировать посетителя в покупателя или заказчика с помощью всплывающего окна следует только на продающих страницах. При этом желательно делать кнопку или ссылку, на которую посетитель сам захочет нажать, чтобы получить обратную связь. Ещё можно вставить форму с полями для связи в конец продающей страницы.
Если всё же необходимо подключить окно с чатом, то настройте его так, чтобы оно не занимало половину высоты экрана и не затмевало собой контент. Разместите его в углу и сделайте свёрнутым по умолчанию. При желании посетитель сам развернёт его и напишет туда, когда у него возникнут вопросы.
Антитренд 6: меню-бургер
Меню-бургер считается антитрендом только при использовании в десктопной версии сайта. Если в меню мало разделов, то незачем делать из него бургер с раскрывающимися подменю. На большом экране посетителю будет трудно найти этот бургер. Затем, чтобы добраться до какого-либо подменю, придётся выполнить лишнее действие, раскрыв бургер.
Возможно исключение для сайтов, в меню которых много основных разделов, а сделать их вложенными в группы или разместить в другом месте нецелесообразно. Тогда использование меню-бургера в десктопной версии будет оправданно.
Для мобильной версии сайта или мобильного приложения нет достойных альтернатив меню-бургеру из-за ограничений экранов. Хотя и здесь можно обойтись без бургера, если прибегнуть к одному из таких способов:
- оформить разделы меню как элементы дизайна;
- закрепить меню в нижней части, как часто делают в мобильных приложениях (тогда надо оформить их иконками, а не надписями).
Антитренд 7: горизонтальная прокрутка
Горизонтальная прокрутка тоже не впишется в десктопную версию сайта. Она покажется неочевидной посетителям, которые привыкли только к вертикальной прокрутке страниц. Одни не заметят полосу или стрелки прокрутки вправо-влево, другие не захотят выполнять лишнее действие.
Горизонтальную прокрутку на сайте оценят только владельцы ноутбуков с тачпадами и планшетов. Но специально для них такое свойство реализовать сложно.
Даже для мобильной версии сайта или мобильного приложения найдётся мало причин применять горизонтальную прокрутку с пользой. Разве что ваше мобильное или веб-приложение показывает карты, маршруты, схемы и т. п.
Антитренд 8: видео на фоне
Пару лет назад автопроигрывание видео на фоне страницы было в тренде, но сегодня эту фишку практически не используют. Даже в то время видео вставляли в основном на фоны личных сайтов или блогов. Блогеры могли позволить себе найти чужое релевантное видео или снять своё на камеру обычного смартфона и внедрить его без обработки.
В отличие от частных лиц компания не может использовать для своего коммерческого сайта чужие видео. Владельцы авторских прав не простят такое заимствование. А чтобы снимать свои видеоматериалы, нужны профессиональное оборудование и качественный видеомонтаж, иначе будет выглядеть несолидно.
Это не значит, что следует избегать динамического фона. Вместо видео легче создать GIF-анимацию или CSS/JavaScript-анимацию. Такой фон будет практичнее, да и грузиться будет быстрее. Для примера посмотрите на анимированные полигональные частицы, которые двигаются на фоне первого экрана главной страницы нашего сайта. Поразгоняйте их курсором — очевидно, что видео не дало бы такого эффекта.


 Телеграм
Телеграм