Launch a browser, go to Wikipedia. Click on the title of an article, and a new page will open. Here is a multiple-page application. This type of web app appeared first, and therefore, it is considered traditional.
Now go to Gmail and open an email. The page will not reload. Only the area where the contents of the email are displayed will be updated. This is what a single-page application looks like.
The first experiments with SPAs date back to the early 2000s. Since then, the concept might have become obsolete, but it is gaining popularity instead. Let’s figure out why it is happening and how SPAs can be useful for FinTech.
Table of Contents
What a single-page app is

Let’s suppose your web app is a brokerage terminal. You use an SPA, and your competitor uses a multiple-page application.
A competitor’s client wants to update stock quotes charts and clicks Refresh. The page reloads. The investor looks at the blank screen and waits. If the connection is poor, then they have to wait for a long time. If the server does not respond, they will get only the error screen.
At this time, your client receives the quote update instantly. The page remains the same, only charts change. If the server is down or the internet connection is lost, then the client sees the latest loaded prices, not a blank screen.
How a single-page app works
The full name of the concept is the Single-Page web Application. SPA ensures the continuity of work for a user: click on a button and get a result.
In SPA, most of the logic is executed on the client device, while in multiple-page applications (MPA), it is executed on the server, which is important in terms of architecture.
SPA examples
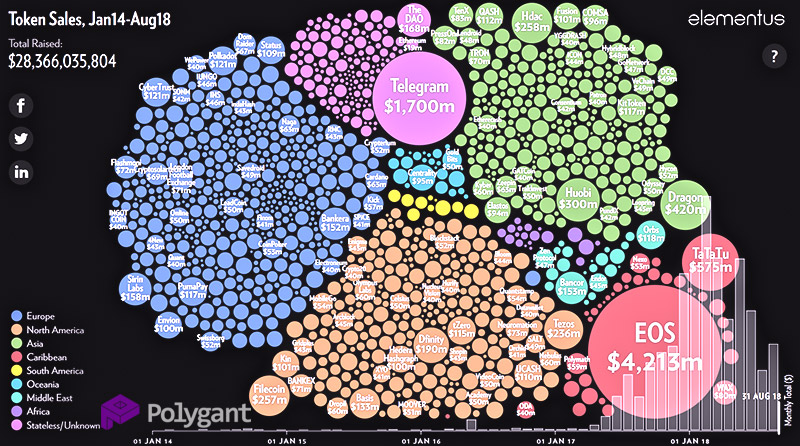
The interactive visual history of token sales: https://elementus.io/token-sales-history As soon as the first dozen of coloured circles appear, you can disconnect from the Internet and continue to watch the growth of ongoing token sales. In the upper left corner, the total amount of collected dollars will increase, and the chronological scale will move below. You can grab any circle and use it to push the rest. Or you can move the scale to any date so that the performance starts on this day in history.
The mining calculator shows how much money can be earned from mining coins: https://www.cryptocompare.com/mining/calculator/ Change the input data (network hashrate, device power consumption, cost of kWh) and observe recalculation of profit per day/week/month/year. Disconnect from the Internet and change the parameters: you can still calculate profit and switch between 7 coin tabs.
How SPA is beneficial to business
A single-page application impresses the client: it enriches the interface with pleasant and useful features with instant response. Other advantages include the following:
- Support for offline operation, without the need to connect to the internet and server.
- Reducing time-to-market. Using ready-made libraries allows you to write less code from scratch. This accelerates development, and the product quickly enters the market.
- The suitability of the same back end for the website and mobile app.
- The ability to combine SPA and MPA approaches. For example, your app can reload pages when opening a new section but work inside a section without reloading.
Is SPA always better than MPA?
Single-page applications are sometimes called the modern web app, hinting that they are more modern than traditional multiple-page applications. However, MPAs are suitable for websites with little interactivity.
Let’s suppose your project is a fintech encyclopedia with a glossary of terms and training articles. A user reads the text and rarely presses the buttons. Technically nothing happens on the webpage.
If the encyclopedia is an MPA, each article will have a URL. It will allow you to do the following:
- Bookmark articles
- Open pages in adjacent tabs, for example, to compare two terms
- Get into the search results for many queries in search engines
- Analyse user behaviour through the metrics of each page
- Use ‘Previous page’ and ‘Next page’ buttons in a browser to navigate through pages
- Use the encyclopedia even on legacy devices or browsers with disabled script execution.
These listed advantages of MPAs are also disadvantages of SPAs. Workarounds exist but require improvements, complicate project support, slow down the response of a web app, and spoil indexing. Search engines do not like some of these tricks and can lower the website position. In the case of a fintech encyclopedia, the game is not worth the candle, so it’s wiser to choose an MPA.
What developers to look for creating an SPA
Web developers will need to know HTML5, CSS, AJAX, WebSockets, and React / Angular / Vue JavaScript frameworks. It is the mainstream.
Implementing content loading without reloading the page is a simple matter. It is more difficult to ensure stability, performance, and security: build the architecture, debug caching, optimise JS scripts, and configure deployment. This requires experience and skills.