In 2010, we used financial services only on a PC. In 2025, we rarely use a computer; we do the bookkeeping without fear using a smartphone. In between, we got used to the features of mobile apps: pop-up notifications, NFC payments, scanning QR codes, calling a taxi via GPS. We realised that a smartphone is not only a ‘toy’ and ‘reader’ but a working tool.
We started using our mobile phones to open websites we visited from a PC. But we didn’t get mobile advantages. At maximum, we could get a responsive or adaptive design. By 2015, it became evident: it was time to provide websites with features of an app.
Table of Contents
Why progressive web apps were invented

When opening a website on a smartphone, a user expects to receive mobile UX:
- Launch by an icon on the main screen
- Push notifications
- Smooth scrolling without delay and high-speed loading
- Aesthetic screensaver, animations, characteristic interface elements
- Battery life support
- Access to the hardware of the smartphone (GPS, camera, NFC).
A user would also like to save memory. An infinite number of apps won’t fit on a smartphone, but you can open as many websites as you like.
Combining a website with a mobile app helped to meet these needs. Google’s designer and engineer named the concept of hybrid web development the Progressive Web Apps (PWA), and Google popularised the new type of app by supporting it in Chrome and Android.
PWA example

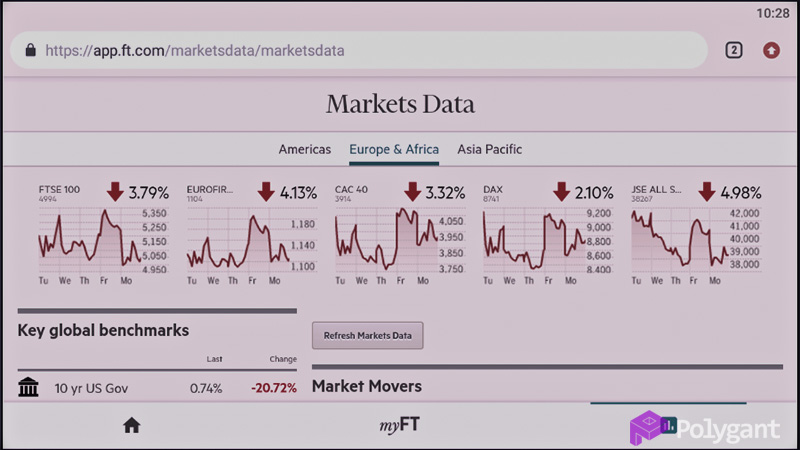
Let’s open the Financial Times newspaper and request market data: https://app.ft.com/marketsdata/marketsdata Agree when the smartphone offers to add FT to the main screen. The FT icon will appear on your desktop and will always be at hand.
Reload the page. Before showing data, a splash screen will flash, adding solidity. Please note: there is an abundance of numbers, calculations, and graphs, but the response is instant, the page scrolls smoothly, and nothing slows down.
To continue the experiment, disable your Internet connection. Change tabs, click on buttons: the website does not break, but continues to work offline and shows the latest downloaded quotes. Without connecting to the Internet, close the website and open again by tapping on the icon: FT remembers the prices.
For clarity, compare the behaviour of the page on your computer and smartphone. You can configure push notifications in your account.
What the benefits of a PWA are
Suppose we are developing an alternative to the Financial Times for the domestic market.
Enjoy the ease of distribution. A PWA does not need Google Play or the App Store with strict rules, mandatory fees, blocking risks, legal delays, and negative reviews paid by competitors. Associated costs are excluded: app stores require a variety of graphic materials and text descriptions. Now you can save on the services of a designer and copywriter. If necessary, the web app can be easily packed into a native one suitable for publication in stores.
Hold the audience with a PWA. The desktop icon blinks and reminds you to check the quotes. Push notifications also motivate people to come back. Users set levels, and when quotes reach those levels, a notification will be received even if the app is inactive.
The page loads quickly due to caching: the browser stores workpieces from the last time and only loads updates. An average visitor leaves the website if it does not open in three seconds. A PWA will not allow this.
Who develops progressive web apps
A web developer will need the following basic knowledge: HTML5, CSS3, JavaScript, and Web API. The remaining skills relate to the specifics of PWA, that is, the respective settings, tools, and useful APIs (e.g., for online payments) to use Google best practices in developing your project.