Содержание
Введение
К нам обратился клиент с задачей разработать веб-криптокошелек для их платформы, в которую входит сайт, мобильный криптокошелек и декстопный криптокошелек.
Мы ознакомились с проектом, провели анализ текущих готовых продуктов и выработали план по реализации задачи с учетом связанности всех кошельков между собой.
Мы заменили название бренда и замазали любые упоминания на скриншотах, чтобы не нарушать НДА в отношении нашего клиента.
Особенности
- Веб-кошелек ZeroQ WEB Wallet должен быть адаптирован под все популярные браузеры, такие как: Google Chrome, Safari ,Opera, Mozilla и др.
- Веб-кошелек должен быть связан как с десктопным кошельком, так и с мобильным. Например, если пользователь зарегистрировал кошелек через мобильное устройство, то надо предоставить ему возможность авторизовываться в аккаунт через веб-кошелек, чтобы отправлять и получать криптовалюту так же, как и в мобильном кошельке.
- Веб-кошелек должен быть адаптирован под мобильные устройства.
- Веб-кошелек должен быть разработать в рамках фирменного стиля компании.
- Веб-кошелек должен быть безопасным, устойчивым к DDoS и различным другим атакам, попыткам взлома.
Разработка
Первым этапом мы провели анализ текущей инфраструктуры проекта, изучили уже готовые продукты, способ их реализации и подготовили возможные варианты как и каким образом можно связать веб-кошелек с остальными кошельками, то есть с десктопным кошельком платформы и мобильным кошельком.
Для нас это не было трудной задачей, так как работу по аналогичным кейсам наша команда проводила уже далеко не в первый раз.
В рамках подготовки способа реализации данной задачи по разработке и связки кошельков между собой, нам также нужно было предусмотреть все возможные варианты касающиеся безопасности веб-кошелька.
Всю информацию мы предоставили клиенту в виде технического задания.
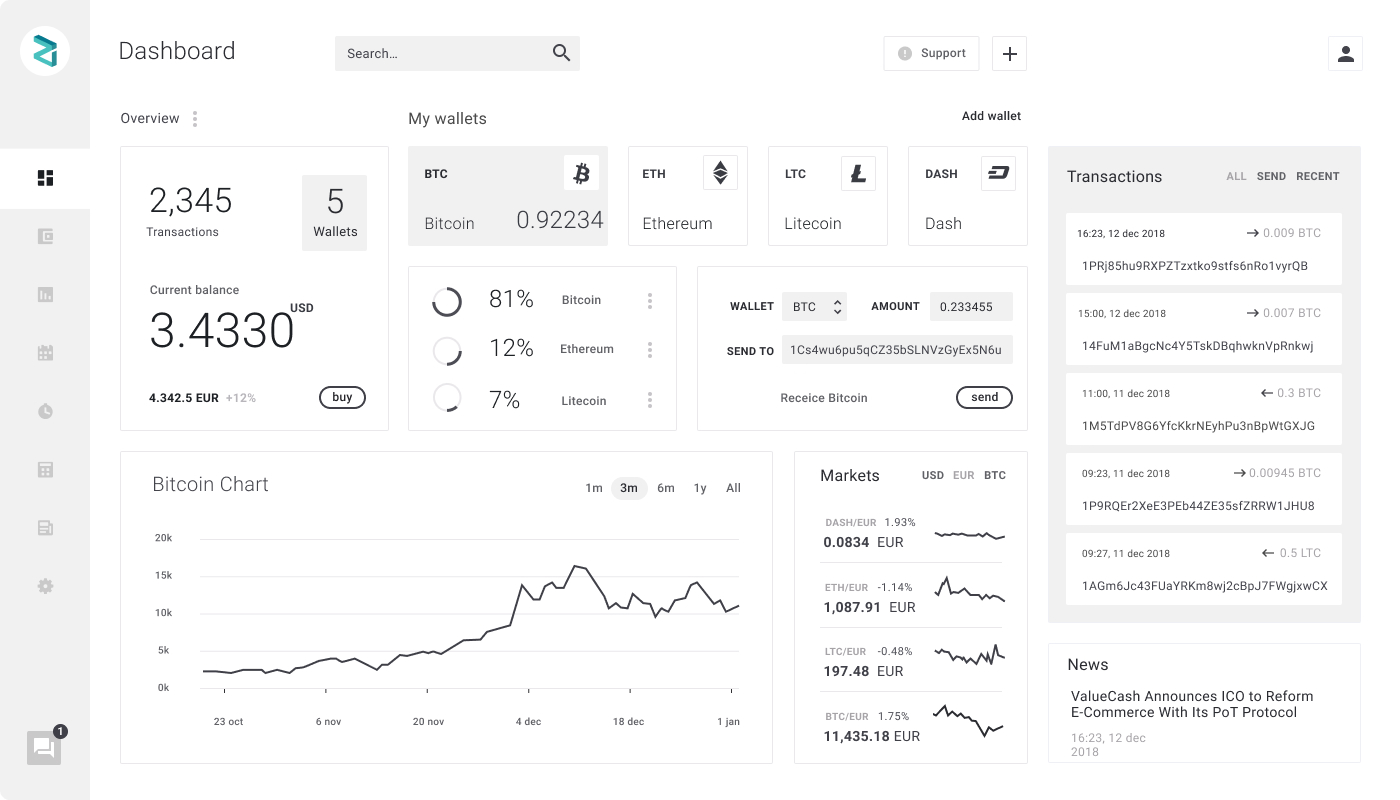
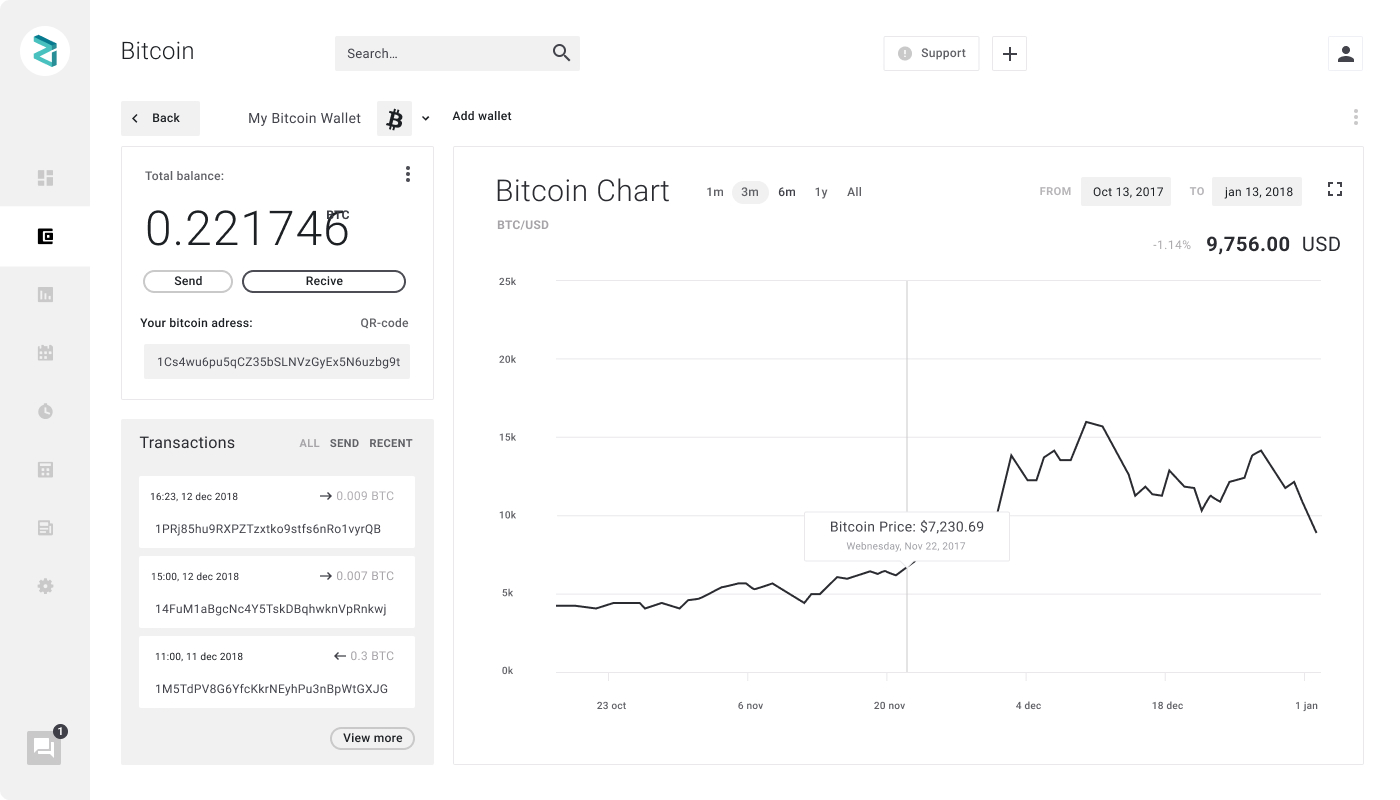
Вторым этапом мы разработали прототипы, а далее макеты веб-кошелька ZeroQ WEB Wallet с учетом фирменного стиля компании.
Макеты были разработаны под различные разрешения экранов ПК, чтобы основная визуальная часть ни при каких условиях не теряла свой логический и визуальный смысл. С таким же подходом были разработаны и макеты мобильного адаптива веб-кошелька.
Третьим этапом наша команда приступила к разработке веб-кошелька.
После подготовки верстки и базового набора функционала мы предоставили клиенту доступ для частичного ознакомления с текущий стадией разработки и возможного тестирования.
Четвертым этапом было завершение разработки веб-кошелька с учетом изначально поставленных задач перед нам.
Непосредственно перед самим завершением мы провели тестирование на проникновение, это комплекс мер, которые имитируют реальную атаку на сеть или приложение. Это была одна из самых важных частей тестирования веб-кошелька перед сдачей клиенту, так как безопасность должна быть превыше всего.
Еще в процессе разработки мы предусмотрели и по ходу дела устраняли всевозможные “узкие” места от, например, брута или DDoS-атак, а также прочих методов, нацеленных на взлом и помеху стабильной работе веб-кошелька ZeroQ WEB Wallet.
Благодаря данному подходу, по результатам проведенного тестирования на проникновение, мы пришли к выводу, что веб-кошелек отвечает все стандартам и нормам безопасности на момент его разработки.
Пятым этапом состоялась передача веб-кошелька ZeroQ WEB Wallet клиенту для тестирования.
Тестирование со стороны клиенты проведено успешно, никаких замечаний и недочетов выявлено не было.
После этого, веб-кошелек был опубликован в открытый доступ. А нашу команду попросили остаться на технической поддержки веб-кошелька, а помимо этого еще и взять на себя такую же роль и с мобильным, десктопным кошельками.


 Телеграм
Телеграм